👋 Hey there, Drew here!
Welcome to TheProductLed’s guest post edition where I asked someone I enjoy learning from to write something they're passionate about.
Natalie Marcotullio is the queen of interactive product demos. When I started accelerating my passion for Product-led Marketing (PLM), interactive demos became a clear tactic for PLM. Once I saw her post several powerful insights on interactive demos, I realized I had to connect. For over a year now, we’ve been sharing the joint effort in driving the benefits of product-led marketing forward. She is full of stats and constantly leads by example. Enjoy!
For more from Natalie, be sure to connect with her on LinkedIn.
I’m Natalie the Head of Growth at Navattic, a tool for creating interactive product demos. If you have been following Drew for a bit, he’s talked about them as one core part of Product-led Marketing.
You may have even seen us do a talk on PLM before. A large part of my job is pulling data around interactive demos, reviewing customer demos, and talking with our top-performing customers.
Today I’m going to share some insights from our recent report and from my own experience on what makes an interactive demo convert.
Background on interactive demos
Before I go into this topic, I want to answer the obvious question - why would I show a demo on my website, isn’t that what my sales team is for?
Unlike a full product video or live demo, demos should be thought of as a conversion lever (similar to other PLM tactics like sidecar products). They excite users so much they make them want to use the product for themselves.
According to data from our State of the Interactive Product Demo ‘24 adding a high-performing interactive demo to your website can lead to a 16% lift in sales demo meetings (or what some teams call MQLs).
Calculations for that 16% below:
Assuming ~ 50% of your website visitors go through your interactive demo (we see on average a 45 - 60% engagement rate)
A top-performing demo has a 32.25% conversion rate
50% of users x 32.25% conversion rate = 16% more converted website visitors
Note: If you’re a PLG company you may be thinking “This doesn’t apply to me I give my users hands-on produce access”. Our data found an almost even 50/50 split between PLG and Sales-Led companies using interactive demos.
Plus according to a report from Opeview, only about 5% of website visitors convert to a free trial.
In comparison, interactive demos have an engagement rate of around 45 - 60%. That means 1 in 2 website visitors see your product. Instead of 1 in 20. Similar to live sales demos, interactive demos shouldn’t replace PLG but send more users to your free trial.
What do the best interactive demos have in common?
I went through 200 of our top customer demos. Here is what the best interactive demos with a 32.25% conversion rate have in common:
The Content: Tell a concise, inviting, and personalized story vs general features
Concise: 10 - 15 steps and each dialog box is around 25 - 30 words
Inviting: Uses words like “easy”, “simple”, “love”
Personal: Uses words like “you”, “welcome”, “custom”
The CTAs: Includes multiple internal CTAs to "Book a Demo", "Free Trial", or "Additional Tours"
The Forms: 73% of the top interactive demos were ungated
The Promotion: 81% link to a full-screen demo via a “Take a Tour” CTA on the website. 84% of CTAs are above the fold or in the navbar
The biggest takeaway is that these demos were engaging stories instead of how-to-walkthroughs.
How to build a top 1% interactive demo: step by step
Step 1: Choose your use case
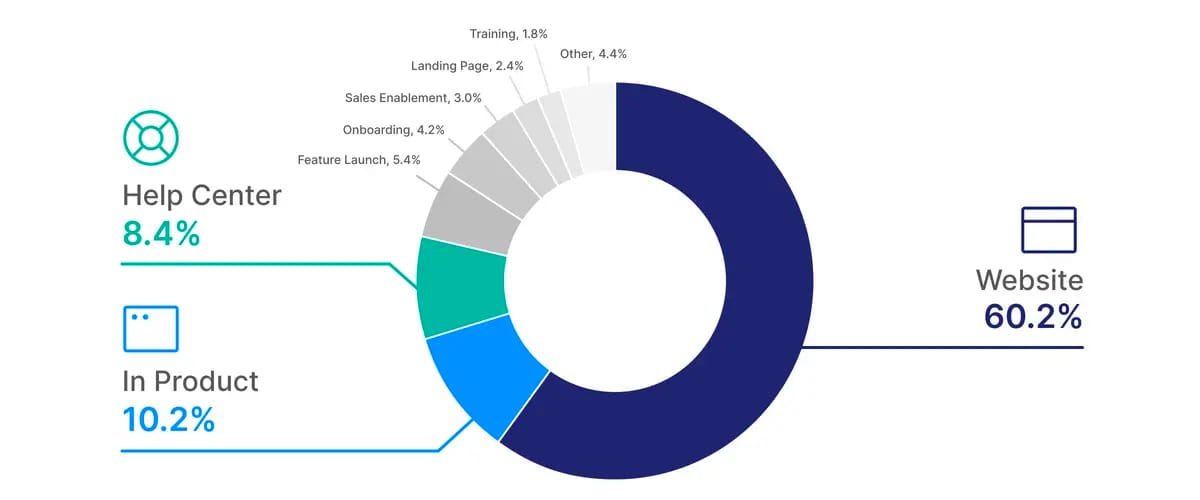
First, decide how and where you’re going to use your interactive demo. The most popular use cases for top-performing in our report were:
Website embeds
In-product enablement
Help articles
Feature launches
💡 Keep in mind that the demo length and content should vary depending on the use case. For example, website demos should be shorter and focused on value to draw users in, while a later-stage sales enablement demo may be more in-depth on a specific feature.
Step #2: Collect internal assets
Next, gather internal assets for research like:
Sales calls
Customer calls
Slides or one-pagers
If those don’t exist, host a brainstorming session with your CS, Sales, or Product team to clarify typical user “aha moments” — when users realize the value of your product.
💡 If you have an existing demo video or recording, consider summarizing the transcript with AI to form your Storyboard outline (the next step).
Step 3: Create a storyboard
Similar to an outline for an essay, create a storyboard for your interactive demo before you start building. This should include both the parts of your product you want to show and the text callouts associated with each screen.
Incorporate 2-4 “aha moments” from your research that are unique to your platform in your outline.
💡 Get other departments to review your interactive demo during the storyboarding phase. This means you’ll get internal alignment on what you want to show before you start building.
Step 4: Build your demo
Once your storyboard is finalized, jump into your interactive demo software to actually start building out the demo.
For most interactive demo software, the first step will be to take HTML/CSS captures of your software using a Chrome extension. This is how you create that “in-product” look and feel.
Then add on the text callouts over those captures so users can guide themselves through your software.
💡 Add variety to your interactive demo. Same as you would in a blog or LinkedIn post, change up the text style and text callout placement so the user doesn’t pick up on patterns and get bored.
Some of my favorite interactive demos are from:
Drift:
Drift uses its interactive demo as a secondary CTA on its main landing page, inviting visitors to “Take a Tour”. If you click on that button, it launches into a full-screen mini-demo.
ClickUp:
ClickUp embeds its interactive demo on a marketing-specific solutions page.
Demandbase:
Demandbase guides users to multiple interactive demos through the “Products” section of their top navigation.
Another way to create a more personalized experience, the product tour center has a whole library of customized interactive demos. The library also includes filters for specific use cases or product types.
If you want to see examples of high-converting, story-based demos, check out our Customer Showcase.
Wrapping up
Buyers have more power in 2024 than they ever had before (they have way more options and less budget), which means we have to match the way they want to buy. This translates to:
While PLG has solved the “self-serve” itch in the past, many buyers are also pretty busy with smaller teams now. They don’t always have the time to set up a free trial or start a freemium product.
So similar to B2C, interact demos give a “test run” or “free sample” of the product before any commitment.
This also helps create a Word of Mouth (WOM) flywheel only possible in the past with PLG for B2B companies.
But remember, like with a free sample, we must make sure these demos are exciting and draw users in, or they won’t want to come back for more.
Thank you, Natalie!
For more from Natalie, be sure to connect with her on LinkedIn.
See you in the next edition of TheProductLed’s monthly guest newsletter.
Thanks for being a reader!
Was this forwarded to you?
See you next time! 👋